 An HTML Table is the most important part of a webpage design that helps you organize content in rows and columns. If you have large HTML Tables then they can barely fit in small Mobile screens and if you try to squeeze it up, the tables either crash or becomes unreadable. Today we will help you create dynamic and Fancy Mobile Responsive HTML Tables using Shortcodes that are naturally fluid and responsive by nature. Instead of squeezing the Table we will let your mobile readers to horizontally scroll Table data using their Thumbs. Responsive Tables are touch sensitive and they can be scrolled to left or right, thus making your content both viewable and readable. All these thanks to Blogger Shortcode Plugin that helps you create amazing design tools with a simple one line code!
An HTML Table is the most important part of a webpage design that helps you organize content in rows and columns. If you have large HTML Tables then they can barely fit in small Mobile screens and if you try to squeeze it up, the tables either crash or becomes unreadable. Today we will help you create dynamic and Fancy Mobile Responsive HTML Tables using Shortcodes that are naturally fluid and responsive by nature. Instead of squeezing the Table we will let your mobile readers to horizontally scroll Table data using their Thumbs. Responsive Tables are touch sensitive and they can be scrolled to left or right, thus making your content both viewable and readable. All these thanks to Blogger Shortcode Plugin that helps you create amazing design tools with a simple one line code!
You will be able to insert HTML Tables inside your Blog Posts, widgets and guess what? You can even add Tables inside your blogger comments!
What is HTML Table Shortcode?
The table shortcode is a simple textual shortcut code that lets you create fancy Tables without using complex HTML. You can create tables directly from your Blogger Editor composer without needing to switch to the HTML mode.You all know that a table consists of three important elements which are:
| Element | Definition |
|---|---|
| Row | In HTML syntax we call it the <tr> tag but in our Shortcode we renamed it as [row] |
| Column | In HTML DOM it is known as <td> which is the data container or data cell. You can insert text, images, lists, other tables or shortcodes here etc. In our shortcode we simplified it to [col] |
| Heading | This tag is written as <th> In our shortcode you will call it [heading] which sounds much more readable. |
Instead of using a complex ugly HTML code to design a table you can use a human readable shortcode that does wonders. Our Shortcode is not platform dependent. You can use it anywhere you like, may it be Wordpress, Joomla, Drupal, Blogger or a simple Static HTML webpage. It works great everywhere.
For The Record
So far this is the first Shortcode for HTML tables that does not uses the complex method of passing data as a long sequential array. Instead you will construct the layout for your HTML Table using rows and columns to clearly organize data. Lets create one instantly!1. Install Blogger Shortcode Plugin
In order to use Table shortcode you must first install the shortcode plugin for your blogspot blog by following 7 easy steps shared in the link below:Skip installing it if you have already added it in your blogger template
2. Add Color Themes
We have created 4 Color Themes.- theme1 - Default Black
- theme2 - Blue
- theme3 - Green
- theme4 - Red
1 Go To Blogger > Template > Backup your Template
2 Click "Edit HTML"
3 Search for this code ]]></b:skin>
4 Paste the following Code just above it
/*----------HTML Table Shortcode--------*/
#theme1, #theme2,#theme3,#theme4{width:100%;font-family:sans-serif,arial; block;border-spacing: 0;}
#theme1, #theme2,#theme3,#theme4,#theme1 th, #theme2 th,#theme3 th,#theme4 th,#theme1 td, #theme2 td,#theme3 td,#theme4 td{border:1px solid #ddd;border-collapse:collapse}
#theme1 td, #theme2 td,#theme3 td,#theme4 td{padding:10px}
#theme1 th, #theme2 th,#theme3 th,#theme4 th{padding:12px 10px;text-align:left;font-family:oswald;font-weight:400; font-size: 17px;}
#theme1 tr:nth-child(odd){background-color:#f1f1f1}
#theme1 tr:nth-child(even),#theme2 tr:nth-child(even),#theme3 tr:nth-child(even),#theme4 tr:nth-child(even){background-color:#fff}
#theme1 th{background-color:#333;color:#fff;border:1px solid #333}
#theme1 th:nth-child(even){background-color:#555}
/*Blue*/
#theme2 tr:nth-child(odd){background-color:#d3ecf2}
#theme2 th{background-color:#42b0c9;color:#fff;border:1px solid #42b0c9}
#theme2 th:nth-child(even){background-color:#4bbad3}
/*Green*/
#theme3 tr:nth-child(odd){background-color:#e2f2d3}
#theme3 th{background-color:#a3e264;color:#fff;border:1px solid #a3e264}
#theme3 th:nth-child(even){background-color:#85c942}
/*Red*/
#theme4 tr:nth-child(odd){background-color:#efddda;}
#theme4 th{background-color:#ef4832;color:#fff;border:1px solid #ef4832}
#theme4 th:nth-child(even){background-color:#de1f05}
@media only screen and (max-width:768px) {#theme1,#theme2,#theme3,#theme4 {overflow-x: auto;display: block;}}
5 Save your template and all done!
Finally Create HTML Table Shortcode

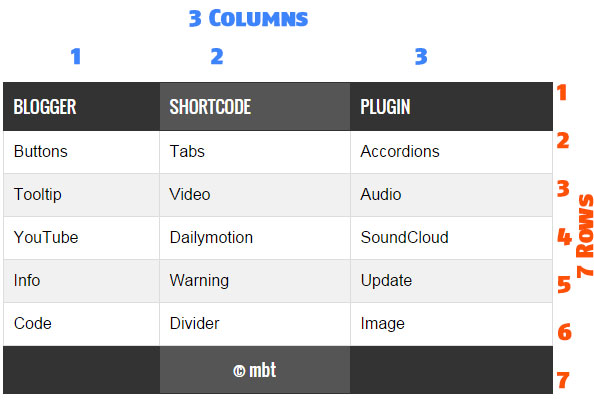
- The above image shows a Responsive Table with 7 Rows and 3 Columns.
- Where each row contains three columns.
- Columns are vertical and Rows are horizontal.
[heading]Title[/heading]Data inside table cells is inserted using the following shortcode
[col]Cell[/col]FULL CODE
Now when you wish to add a Table inside your blog post, you will add the full shortcode in this format.
[table color="theme3"]The above Shortcode will create a Green (theme3) Table with 2 rows and 2 columns as shown below
[row] [heading]Title 1[/heading] [heading]Title 2[/heading] [/row]
[row] [col]Cell 1[/col] [col]Cell 2[/col] [/row]
[/table]

- To choose a different theme color simply replace theme3 with theme4 or theme2
- The default theme is theme1 for which you can use simply [table], no need to mention color attribute.
[table color="theme3"]
[row] [heading]Title 1[/heading] [heading]Title 2[/heading] [/row]
[row] [col]Cell 1[/col] [col]Cell 2[/col] [/row]
[row] [col]Cell 3[/col] [col]Cell 4[/col] [/row]
[row] [col]Cell 5[/col] [col]Cell 6[/col] [/row]
[/table]

Lets Create a table with 4 Rows and 3 columns.
[table color="theme3"]
[row] [heading]Title 1[/heading] [heading]Title 2[/heading] [heading]Title 3[/heading] [/row]
[row] [col]Cell 1[/col] [col]Cell 2[/col] [col]Cell 3[/col] [/row]
[row] [col]Cell 4[/col] [col]Cell 5[/col] [col]Cell 6[/col] [/row]
[row] [col]Cell 7[/col] [col]Cell 8[/col] [col]Cell 9[/col] [/row]
[/table]

Wasn't that easy? You just need to keep care of the pattern in which you organize the cells. The table will take the shape of the pattern you create using the shortcode. You can insert images, text, lists, videos, other shortcodes and almost any HTML you want!. Sky is the limit with Table Shortcode =)

Need Help?
If you need any further help do let us know. You can also join our 24/7 Free help and support forum to ask for further technical assistance.
Blogger shortcode Plugin have been our biggest contribution to Blogspot blogs. We hope to bring and introduce more such amazing plugins and tools to make your blogging journey worthwhile. Peace and blessings buddies! =)

If you don't want to get yourself into Serious Technical Trouble while editing your Blog Template then just sit back and relax and let us do the Job for you at a fairly reasonable cost. Submit your order details by Clicking Here »


Great Sir :) am try this table on my site www.theustaad.com :)
ReplyDeleteThis is redundant. Why manipulate the DOM when you can do the same thing by following the standards which are more readable and understandable by the community and not to mention the better performance. By using this, people are highly dependent on the script, because there is no way to remove the short codes as browsers don't understand them and an individual can't change/modify them.
ReplyDeleteThis is different, but take a look at how AngularJS directives works.
I will answer all your doubts buddy
DeleteI request that you kindly read the tutorial once thoroughly and carefully. Its not about manipulating the DOM or rewriting the same thing in a different way.
Do you think tr, td and th are readable? Do you think users can understand what they stand for more easily compared to row, col or heading?
Can you insert the HTML table inside blogger comments? Can you insert them inside the Comment iframe?
Can you create a table in blogger on Composer screen without switching to the HTML mode?
Blogger shortcodes makes it all possible and that is why it is not redundant but a life saver that makes your job extremely easy.
People can easily upload the script on their servers and can edit it too. We have not restricted anyone from using only our sever hosted links. So you are free to host the scripts anywhere you like and use the shortcode that best suits you.
I wont agree that browsers wont understand them. Please test things first before making a conclusion. The shortcode plugin is compatible with all latest and major browsers from webkit to IE.
AngularJS is for people who know HTML/CSS/JS but Blogger shortcodes require people to know nothing! That is what that makes it unqiue. =)
Amazing! Thanks Mustafa for the lucid explanation. Also it is interesting that there are different themes with different colors. Thank you. This is surely going to be helpful for so many Blogger users. :)
ReplyDeleteI am so glad you found it useful Rohan and surely the themes spice up the tables even more. We just hope it may help you all to create better tables that may not only look great but may also be fluid and responsive
DeleteI guess it also answers your questions where you asked how to create a responsive HTML table in the forum. :)
Yes Mustafa, it surely does answers' my question which I asked in the "Blogger Help Forum".
Deletereally awesome bro
ReplyDeletealways a pleasure. Thank you :)
DeleteI am using nvu HTML table creator for my blogger tables and I have no problem with desktop series view of the tables. But in mobile view, tables was not fitted on screen.
ReplyDeleteCan you please confirm that above Short code tables will be auto adjust with any mobile screen size.
Visit our demo page in different mobile screen sizes and confirm it for yourself! Test it! =)
DeleteSorry but can you help me with that error:
ReplyDeleteWhen I used it for static page, it woking. But when I used it for Post page, it not working and occur the error below
IMAGE
Thank you very much!
It works great on both posts and static pages. Here is a demo for a static page
DeleteMake sure you have followed the steps correctly. What is your site URL?
Hi Mohammed Assalamulaikum;... Nice Idea and Nice Post but the problem is that it is not working in Mobile mode... check your demo site once in mobile mode..
ReplyDeletehttp://blogger-shortcode.blogspot.in/2015/05/html-table-shortcode.html?m=1 mode...
Blogger default mobile view rips Custom stylesheets from the template. You must create a custom responsive stylesheet for your template to make it work.
DeleteThe shortcodes works great on custom mobile stylesheet because Blogger mobile view is not recommended both from SEO point of view and Ad revenue.
Read this forum post which guides how to create a responsive blogger template
Yes Bro.. That's what I am saying..
DeleteThe Demo Link given by you in this page is not responsive hence the table is not displayed..
Please check now. I have disabled the mobile view for the demo template
DeleteYes.. Now it is working perfectly..
DeleteThanks Mohammad for this great shortcode. But shortcodes are really making my template's loading speed very very poor. And after removing shortcodes, my page loading speed decreased. :(
ReplyDeleteSo I am carefully adding very little number of shortcodes and I want to ask you something. Today, I looked at your template's source and found that you have hosted javascript directly on your template but few days ago, when I was trying to do this, I got an error of "&". How you saved it?
The reason why it loads slow on your blog is that you are not using our Source link and instead uploaidng it on Google drive which I said is not as fast in rendering data as your directly hosted link.
DeleteYou may kindly either use our source link or paste the shortcodes directly insid eyour template like we did.
To make sure you don't get an error, enclose all your shortcode scripts inside CData tags as shown below
<script type='text/javascript'>
//<![CDATA[
Add your scripts here
//]]>
</script>
That's it buddy! =)
Thanks Mohammad! It solved my problem. :)
DeleteWouldn’t it be better to actually use pseudo css ::before/::after to get those headers to show up in each cell?
ReplyDeleteI’m trying to figure a downside in doing this instead using js but i’m pretty in blank here 😐
Pseudo properties are not used inside tables to insert headlines. Table layout has its own th tag that helps built the headline cell
DeleteAwesome article bro, you always think about small things which make sense allot.
ReplyDeleteThank you :)
http://www.foduu.com
I like the green themes..i applied on one of my blog
ReplyDeleteis there a limit to the column? I made a table with 31 columns and only 26 columns appears
ReplyDeletehow to add more than 26 column? can u answer :D
DeleteI just tested the code and was able to create upto 40 Columns and above. There is no limit. You can create as many tables as you can.
DeleteMay be the parent container inside your template has an overflow:hidden property. In order to make sure to show such a huge wide Table on your site add the the following CSS style inside eyour template:
#theme1, #theme2,#theme3,#theme4{
overflow-x: scroll;
display: block;
}
this will solve your problem.
Add the above code just above ]]>
I meant ]]></b:skin> :)
Deletethanks Mohammad for the answer, but still same problem. btw here the post http://mygundamtricks.blogspot.com/2015/07/Gundam-sequence-by-year-of-release.html
DeleteFollowed all the steps. Yet Not working for me :(
ReplyDeletePlease kindly help me, its working when used as sidebar gadget but when i used it as a blogger post, its not working.
ReplyDeleteKindly help me fix this.
Thank you Sir.
There are certain weak points of shortcodes. For example I can't put table inside tabs. I can't put tabs inside accordion. I didn't try but I don't think I can put table inside accordion either. Can it be fixed bro? Otherwise it's amazing what shortcodes can do!
ReplyDeletenot working in anywhere in my blog...including widgets,static page and post. pls sir help me
ReplyDeleteMohammed Bro. Please take my regards. I love your blog and everything you did so far to improve blogger platform. You are a true inventor and deserve immense recognition.
ReplyDeleteI have some problems implementing the table code. I did everything as you instructed. But still I can't see any tables. Please help. :(
I have addedd two tables on a post but none are showing up. I don't know why. I have added jquery script in head, the shortcode script in body and inserted the table codes as you said.
However, the tables show up nicely on static pages but not on post pages. Why is this happening?
Please help. This is as far as my knowledge goes in troubleshooting this. :(.
No table in post:
http://www.healthdiseaseblog.com/2016/11/treatment-options-Alzheimers-disease.html
Table in static page:
http://www.healthdiseaseblog.com/p/blog-page_18.html