
Creating your own contact form is no rocket science. Even someone who isn't a web developer can learn to accomplish this simple task. So without further ado, let's look into creating a fully responsive, cross-platform compatible contact form.
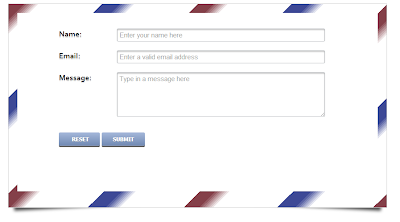
Here's a look at the finished product.
Here's a look at the finished product.
Basic layout (HTML)
First you'll need the basic HTML layout of the form. Once we have that, we can start styling it with CSS. Once we're done, we can then create our PHP script, so that our form actually works. Here's that the HTML looks like.
<div id="form-wrap">
<form>
<div id="form-inner">
<label for="name">Name:</label>
<input type="text" class="input" id="name" placeholder="Enter your name here">
<label for="email">Email:</label>
<input type="email" class="input" id="email" placeholder="Enter a valid email address">
<label for="message">Message:</label>
<textarea class="input textarea" id="message" placeholder="Type in your message here"></textarea>
<br />
<input type="reset" class="button" value=" Reset">
<input type="submit" class="button" value="Submit">
</div>
</form>
</div>
You can change the text in bold to whatever you like. Change the rest of the code only if you know what you're doing.
Styling the layout (CSS)
Now, it is time to start giving your contact form a visual look. We'll start by adding a linear gradient background, and we'll then add styles for out input fields, buttons etc.
Form structure
#custom-form-wrap {
width: 60%;
height: auto;
min-height: 400px;
margin: 0 auto;
padding: 20px;
position: relative;
border: 1px solid #ccc;
background-color: #fff;
background-image: -moz-repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px);
background-image: -webkit-gradient(linear, left top, right bottom, color-stop(5%, #fff), color-stop(5%, #fff), color-stop(15%, #844049), color-stop(15%, #fff), color-stop(25%, #fff), color-stop(25%, #fff), color-stop(35%, #3E4996), color-stop(35%, #fff ), color-stop(45%, #fff), color-stop(45%, #fff), color-stop(55%, #844049), color-stop(55%, #fff), color-stop(65%, #fff), color-stop(65%, #fff), color-stop(75%, #3E4996), color-stop(75%, #fff ), color-stop(85%, #fff), color-stop(85%, #fff), color-stop(95%, #844049), color-stop(95%, #fff));
background-image: -webkit-repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px);
background-image: -o-repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px);
background-image: -ms-repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px);
background-image: repeating-linear-gradient(135deg,#844049,#844049, #fff 50px, #fff 150px, #3e4996 100px, #3e4996, #fff 200px, #fff 300px);
}
#custom-form-wrap:before, #custom-form-wrap:after {
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
#custom-form-wrap:after {
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
Styling the buttons and input fields
Now, that our form is almost complete, let's add some finishing touches to it, and customize our submit button.
#custom-form-wrap .button {
margin-top: 10px;
margin-left:auto;
margin-right:auto;
padding: 7px 25px;
cursor: pointer;
color: #fff;
font: bold 13px Tahoma, Verdana, Arial;
text-transform: uppercase;
overflow: visible; /* IE6/7 fix */
border: 0;
background-color: #7089b3;
background-image: -moz-linear-gradient(#a5b8da, #7089b3);
background-image: -webkit-gradient(linear, left top, left bottom, from(#a5b8da), to(#7089b3));
background-image: -webkit-linear-gradient(#a5b8da, #7089b3);
background-image: -o-linear-gradient(#a5b8da, #7089b3);
background-image: -ms-linear-gradient(#a5b8da, #7089b3);
background-image: linear-gradient(#a5b8da, #7089b3);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#a5b8da', EndColorStr='#7089b3');
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0,0,0,.3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
}
#custom-form-wrap .button:hover {
background-color: #a5b8da;
background-image: -moz-linear-gradient(#7089b3, #a5b8da);
background-image: -webkit-gradient(linear, left top, left bottom, from(#7089b3), to(#a5b8da));
background-image: -webkit-linear-gradient(#7089b3, #a5b8da);
background-image: -o-linear-gradient(#7089b3, #a5b8da);
background-image: -ms-linear-gradient(#7089b3, #a5b8da);
background-image: linear-gradient(#7089b3, #a5b8da);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#7089b3', EndColorStr='#a5b8da');
}
#custom-form-wrap .button:active {
background: #64799e;
position: relative;
top: 2px;
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
}
Now comes the styling for our custom fields and the rest of the stuff.
#custom-form-wrap form {
background: #fff;
height: auto;
min-height:400px;
}
#custom-form-wrap #custom-form-inner {
margin: 0 auto;
padding-top: 35px;
padding-bottom: 80px;
width: 77%;
}
#custom-form-wrap label {
font: bold 18px/25px Corbel, Arial, Helvetica;
text-shadow: 0 1px 0 #fff, 0 2px 0 #ccc;
float: left;
margin-right: 10px;
width: 120px;
}
#custom-form-wrap .input {
font: 15px Arial, Helvetica;
padding: 5px;
margin: 0 0 20px 0;
border: 1px solid #b9bdc1;
width: 75%;
color: #797979;
-moz-box-shadow: 0 2px 4px #bbb inset;
-webkit-box-shadow: 0 2px 4px #bbb inset;
box-shadow: 0 2px 4px #bbb inset;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
#custom-form-wrap .input:focus {
background-color: #F6F5F4;
outline: 0;
}
#custom-form-wrap .textarea {
height:auto;
min-height:100px;
max-width:75%;
}
And, we're all done! We've created an HTML form, and used a bunch of CSS styling to make it presentable. Don't be afraid to see so much of CSS styling. We've used CSS properties that will work across multiple browsers, hence so many lines of styling.
You can download the code files from the links below.
DOWNLOAD FILES: HTML Form | CSS Styles
In the next tutorial, we'll show you how to actually make the form work with the help of PHP. But for now, play around with the layout and styling, and customize them to your liking. And when running into problems, you know whom to ask! Cheers :P

If you don't want to get yourself into Serious Technical Trouble while editing your Blog Template then just sit back and relax and let us do the Job for you at a fairly reasonable cost. Submit your order details by Clicking Here »


I will try it, nice work
ReplyDeleteusefull tutorial...thanx for sharing it
ReplyDeleteHello,
ReplyDeleteThank you very much for this. BUT there is a problem downloading the CSS. It tells me I don't have privileges. I guess it doesn't matter that much because it's all in the article... but I thought you'd want to know. Looking forward to the PHP side...
Thanks, Cheryl
Cheer Up!
ReplyDeletethank you MBT !
ReplyDeletewith much love
Adu Alex.
That's a nice contact form. Thanks.
ReplyDelete