
Are you an internet-savvy blogger or web developer who likes to make webpages and templates? Diving into this work, you will find yourself immersed into a whole new world of coding, which geeks will definitely love. Well, for those Blogger 'geeks' out there, here's some good news! Google Blogger has just updated the Blogger Template HTML editor, and added four new features to make your experience even better! Now, whether you're a casual blogger, or a geek who likes tweaking his blog's template every now and then, this is place you now want to be! Check out these latest features now!
The Blogger Template HTML editor lets you edit your website's source code, and tweak it to your liking. If you know HTML, CSS and/or JavaScript, you can fully customize it to your preference. The sky is really the limit if you know what you're doing.
To get to this HTML editor, go to your Blogger dashboard, and open the blog you want to customize the template. From the Blog dashboard, click on the Template option from the left sidebar, and then find the Edit HTML button.

What's new with the Template editor?
The new features are centered more towards user-friendliness (or rather, programmer-friendliness) and aim at boosting productivity. Previously, the Template HTML editor was much like the shapeless, bland HTML editor you get with Blogger posts (not that I'm complaining, it's a good way to keep things fast and simple).
But editing posts is one thing, and editing a template is quite another. One often had to download the code (I know I had to), make changes to it in a more comfortable editor (such as Notepad++), and then upload it again, just for the sake of keeping track of things more easily. Now I am no expert, but testing out your website or blog this way is one hell of a job. And unless you wanted to spend the whole day just making your posts look more presentable, you needed a better solution.....
.....which, by the way, has finally arrived! Blogger has made the template HTML editor much more comfortable to use by adding the following features.


But editing posts is one thing, and editing a template is quite another. One often had to download the code (I know I had to), make changes to it in a more comfortable editor (such as Notepad++), and then upload it again, just for the sake of keeping track of things more easily. Now I am no expert, but testing out your website or blog this way is one hell of a job. And unless you wanted to spend the whole day just making your posts look more presentable, you needed a better solution.....
.....which, by the way, has finally arrived! Blogger has made the template HTML editor much more comfortable to use by adding the following features.
- Line numbering - Now, you can see line numbers on each line, making it much much more easier to spot errors and keep track of your code.
- Syntax highlighting - Much like in advanced code editors, you can now see syntax highlighting. The editor will actually color code different objects in your source to make it much more readable.
- Auto-indentation - I love code editors that auto-indent code for me so that I won't have to press all those extra Tabs and Spacebars. But more than that, this feature helps you keep your code organized, and you can easily keep track of what belongs where. For example, you can easily figure out what's inside your div tag, or what have you included in a list etc. You can see auto-indentation coming into action while you're writing some code. Blogger template editor will automatically put in the spaces for you. You can also use the Format Template option to clean up the indentation of your entire template.
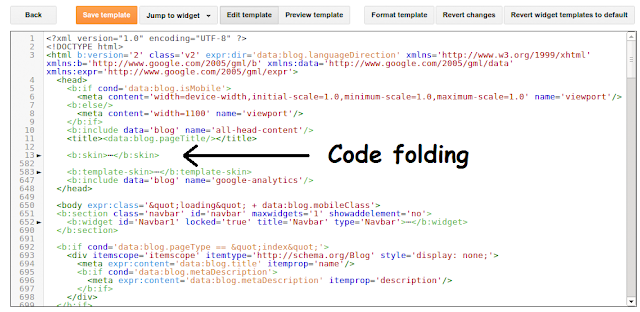
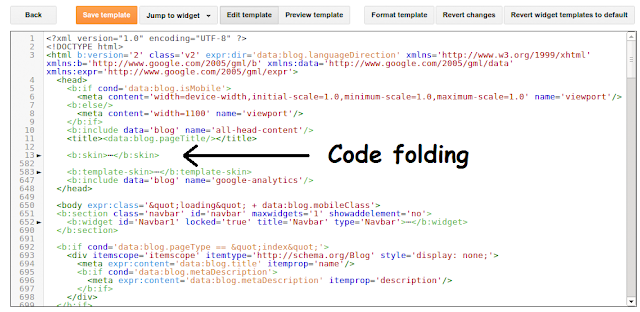
- Code folding - I love this option too. Once I'm done with a particular piece of code, such as a div tag, I can simply fold the code, and not have to look at that large chunk of code again. You can see this from the image below. If you follow to where the arrow is pointing, you will see a small, grey arrow (►) next to line number 13. And if you look at the line number below, you will see 582, which means that the editor just saved me from having to scroll down through 569 lines of code!

- Jump to widget - Now, you have a quicker way of jumping to particular section of code in your template - code that belongs to a widget. Just click on the Jump To Widget button at the top of the editor, and you can see a list of all widgets you can jump to. Clicking on any will take you to the respective section in code.

Like these new features? Tell us what you think about them in the comments section below. And as always, feel free to ask questions. Peace :)

If you don't want to get yourself into Serious Technical Trouble while editing your Blog Template then just sit back and relax and let us do the Job for you at a fairly reasonable cost. Submit your order details by Clicking Here »


awesome that is and the most good one is Jump to widget feature introduced by blogger.now we can directly land on the widget ID and customize it with our own design.a pure competitionnal instinct by blogger to compete with wordpress.Blogger introduces Jump to widget feature
ReplyDeleteYup. This new Blogger Template HTML editor does have a lot of new improvements and really friendly. Thanks for the news.
ReplyDeleteHow to Hack Dungeon Hunter 4 v1.0.0
I'm still used to the old one...the expand widget thing etc. I found out that with this new one ctrl F could not find what I wanted. I really tried hard but to no avail until a friend took it over and helped me out...
ReplyDeleteAny way, with people like you, we will soon be use to it...lol
hi, can you tell me how to download full template. I can't see this option anymore!
ReplyDeletethere is no expand widgets template, i'm confuse how to use the new edit html.. :(
ReplyDeletecan i request, how to remove message comment has been deleted by the author on comment box
Thats a great feature and you can search the codes by ctrl+f and press enter.
ReplyDeleteMy Blogger Buster
Thats want a great feature in HTML Editor Help Full Tutorial
ReplyDelete@opirite ABEL briggsWell, if you can't search with Ctrl F, then try Formatting the Template (There's a button at the top). And then try Ctrl F
ReplyDeleteYes, it is a useful improvement for bloggers....It will help to edit the template easily.......
ReplyDeleteLaptop and Mobile Reviews
@Qasim ZaibPress Ctrl + F and enter your keyword and then hit enter. You can easily find your keyword. No Need to format template.
ReplyDeletewww.freshersjobspot.com
I KNOW THIS BLOGGER SERVICE BEFORE A DAY. BUT THIS ARTICLE CLEAR EVERYTHING.
ReplyDeleteAmazing i like it thnaks men
ReplyDeleteAndroid & iphone lover
I don't like this new feature as it sometimes block my dashboard and I don't know why. After that, I must to refresh the browser or open Blogger in new tab.
ReplyDeleteHi Mohammad ,Salavabalekum ,pls let me know how can i add Chitika adds in between the posts in a blogger .
ReplyDeleteThanks in advanced
Ofcourse i liked them very much... For template designers its a good update.
ReplyDeletehow to expand template widget ??
ReplyDeleteVERY NICE NEW TEMPLATE EDITOR BLOGGER
ReplyDeleteREALY I LIKE
Nice post bro...where is that expand widget option?
ReplyDeleteyesterday am editing my template i searching (ctrl+f) one code of blocks but it wan't search it i try to find the expand widget but i can't find it...
now browser find will not work in new update!
DeleteThanks for this kind information
ReplyDeleteI change my blog template with this recent update
check it out how it is looking
thehackinghells.tk
code folding feature is taken from browser element inspector like in chrome. Nice work blogger!
ReplyDeleteHey,
ReplyDeleteWhat about the Expand Widget how we will find and add codes?
Help Needed!
Much Needeed Update by Blogger.
ReplyDelete@Hemant Verma yes dear......but some people were having this problem, which gets solved by formatting template
ReplyDelete@Darko Atanasov Could possibly be a problem with an outdated browser you might be using
ReplyDelete@David Hosana Just click on the widget name in the 'jump to widget' section and click on the grey arrow to expand its code
ReplyDelete@Ritesh Sonavaneclick on the "Jump to Widget" button, and you will see a list of all your widgets. Clicking on any will take you directly to the widget's code
ReplyDeleteSome Editing Tips
ReplyDeleteThe Expand Widgets Template option has been replaced by Format template
In order to expand the codings for widgets and post body simply press the Format Template button. After that click anywhere inside the editor and press Ctrl+ F to find any piece of code inside the template.
2. If you don't click inside the editor after clicking Format template button, then you will not be able to find a code by using Ctrl+ F. Not doing so will let you to only find codes that are not collapsed like CSS, javascript and normal HTML tags.
So to edit your template correctly follow step#1 correctly.
Exams on my head, will write some useful tutorials on it once I am back. Indeed a major improvement that deserves an appluase. :)
Peace and blessings buddies.
@Mohammad Mustafa Ahmedzai
ReplyDeleteThey have also added Search Description option in New Post Window , Using it you can add specific meta tags for specific page. This is really awesome...like it...
Cell phone Hacking
thanx for sharing useful info..i am regular follower of MBT
ReplyDeleteI really liked the new style of blogger html editor. GREAT! :)
ReplyDeleteso easy....
ReplyDeleteso cool with a new features :D
Awesome update! Now i can easily customize template with preview load right in the page. And its speed is faster too. Very useful for my new game news site F2P Web Gamez
ReplyDeleteThis is a very nice article on blogger html editor i like your article.
ReplyDeleteI love the new features of blogger. Good info :)
ReplyDeleteThank you for the help...
ReplyDeletemuch helpful article.
This comment has been removed by the author.
ReplyDeleteYah, this new version of blogger template really surprise me, I thought there was something wrong with my web browser. But when i try to click those black arrow beside the the number, scroll down, and have some explorations, I've found that this is very usefull because Blogger.com wants only to make us bloggers to perform easier and faster.
ReplyDeleteFrom bloggingtipsandtrix.blogspot.com
Loved the new improvements until I discovered my Ctrl F no longer works. Cursor sits stubbornly in the search box and refuses to budge.
ReplyDeletePlease ignore previous post! It's working fine now ;)
ReplyDeleteworking good
ReplyDeletehttp://androidbl3rby.blogspot.com
Searching Made Tougher! -_-
ReplyDeleteI Am Unable To paste my copied Html Materialinside XMl section of Html Due Not Proper Working Of Paste By Right Clicking !! Plss Help me How to Do it.
ReplyDeleteVery helpful thanks for sharing this article...
ReplyDeletewww.cyberockk.com
How to expand the template...? I think there in no option to expand... :(
ReplyDeleteNice Post @Qasim really like it
ReplyDeleteVisit to my blog
PAK Games and Softwares
how we can see PRIVIEW in new tab or new window.
ReplyDeletetell me
Online gaming sites are really great place for game lovers to get all kind of games which they would like to play. Spider Solitaire also a one very famous game on internet to download and play with getting a fun. http://www.friv200.com
ReplyDeleteAfter April 2013 updation, I am not able to edit the blogger templates at certain point. e.g., I could not find blogger background image links, also width of the blogger, etc.. How to do those? Actually,for templates those downloaded from internet, these edit works are very much necessary.. Can you help me out?
ReplyDeleteHello friends,
ReplyDeleteI can not found /head in new editor. Please tell me how can i find it.
this is really great... but i have just moved my blog to WP from blogger, was lacking from lots of html and css functions... as i am not pure developer... but now in wordpress i can put lots of tricks on various subjects with nice UI... nways thanks for your tips..
ReplyDeletei think old editor is good.
ReplyDeletenew one is little confusing
thanx for sharing article,its really helped me.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteis is really great... but i have just moved my blog to WP from blogger, was lacking from lots of html and css functions... as i am not pure developer... but now in wordpress i can www.perfecthackz.blogspot.com put lots of tricks on various subjects with nice UI... nways thanks for your tips..
ReplyDelete