 Google custom search engine for websites and blogs is another way to provide easy navigation to your visitors and readers as well as make some extra cash out of Adsense. Its best advantage is that it will help Google to index your pages quickly. All those pages which are indexed by this search box function is automatically indexed by robots and added to Google's databases. Its not just about Making money but about deep indexing and site navigation. After the introduction of Plus project, Google developers have transformed all services to look like Google Plus. They recently introduced a search box which looks exactly like Google's official search box. You can see it towards to top right corner of our site. If you insert a query inside the box and hit enter you will land on a different page where results are displayed.
Google custom search engine for websites and blogs is another way to provide easy navigation to your visitors and readers as well as make some extra cash out of Adsense. Its best advantage is that it will help Google to index your pages quickly. All those pages which are indexed by this search box function is automatically indexed by robots and added to Google's databases. Its not just about Making money but about deep indexing and site navigation. After the introduction of Plus project, Google developers have transformed all services to look like Google Plus. They recently introduced a search box which looks exactly like Google's official search box. You can see it towards to top right corner of our site. If you insert a query inside the box and hit enter you will land on a different page where results are displayed.
We have dedicated a whole new page for search results in order to provide users with more flexibility. You may also notice that as soon as the search page loads, the search box at the top-right disappears and instead you see one inside the middle of the page. In order to connect two pages in blogger you will have to follow this easy tutorial.
Note before you may start you must learn how to create a custom search box and how to integrate AdSense into it. We have already published detailed tutorials on it which you may follow below:
Google Custom Search Engine Series
Part1: How to Create a Google Search box?
Note: Follow this part only to create the box, stop where it tells you how to add it to blogger. We will learn how to add it by connecting two pages in today's tutorial.
Note: Follow this part only to create the box, stop where it tells you how to add it to blogger. We will learn how to add it by connecting two pages in today's tutorial.
Part3: Customize the Fonts and Colors of the search box
Note:-
You wont require reading this part if you want to use the latest Blue Look that the tutorial today shares.
Note:-
You wont require reading this part if you want to use the latest Blue Look that the tutorial today shares.
Part3: How To Connect Two Pages To Use the Google Search Box?
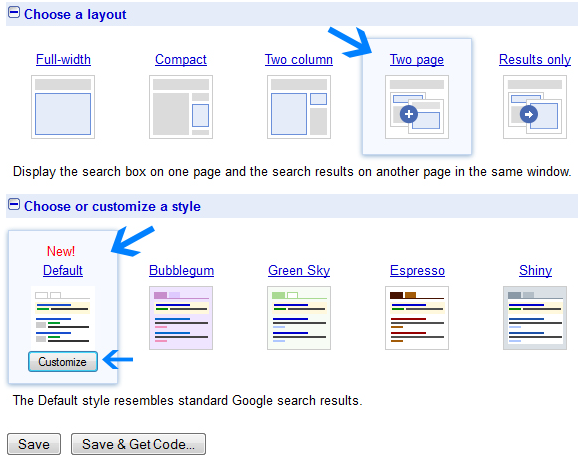
Choosing the style
We assume that you have read Part1 above and you are ready to choose the GooglePlus style box.- Go To http://www.google.com/cse/manage/all
- Click the control panel link next to your search box title
- From the left menu choose "Look and Feel"
- For layout choose "Two Page"
- For Style choose "New! Default" If you wish to customize the link colors on the search results page, click the customize button to make the changes

6. Click Save & Get code
7. Now do not close the window and open a a new tab and do this:
- Go to blogger
- Click Pages form list menu
- Create a new page and title it "SEARCH RESULTS"
- Write nothing inside it and click Publish
- Now visit this new page and copy its URL from browser address bar
- Done!
9. Where it asks for Specify search results details paste inside the first box the URL of the SEARCH RESULTS page you just created. See the screenshot below for our page

Inside the second box where you are asked to specify the query parameter embedded in the URL of search results, you can keep it default or you can simply replace the letter "q" with your blog short name. If you search anything on our blog you will see MBT parameter appearing in the URL inside the address bar as shown below:

10. After you have filled the two boxes click "Save Changes"
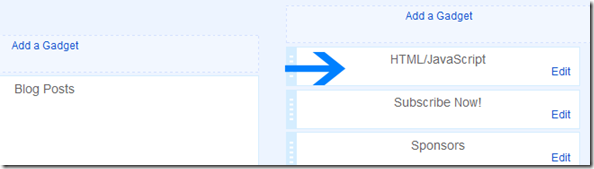
11. You will see two big boxes containing a code. Copy the code from first box which says "Paste this code in the page where you'd like the search box to appear. " And Paste it inside a HTML/JavaScript widget and drag this widget to your blog layout's top-right position as shown below:
.

Note: In the above step we created a HTML/JavaScript widget by going to blogger > Layout > Add a Gadget and then chose HTML/JavaScript widget.
12. Now after you have positioned the search box the only part left is adding the second code inside your SEARCH RESULTS page. To do this copy the second code from the box which says "Paste this code on URL of Your SEARCH RESULTS Page, where you'd like the search results to appear".
Now go to your SEARCH RESULTS page inside blogger and paste the code inside the HTML section of the editor as shown below:

13. Hit update and you are all done!
Visit your blogs to see a million dollar worth search box right on your sidebar. Play with it to see how search results appear. :)
Hide the Search box and Social Networking Buttons
Your Page might also be displaying social networking buttons and Adsense Ad below title. In order to clean up the search page you must hide them and also hide the search box in the sidebar so that visitor may not see two box on one page. To hide widgets kindly read our detailed tutorial on controlling the widget display in blogger:
Need Help?
This post may seem a little techy but believe us its really easy to implement. If you need any help or get yourself into any trouble just let us know pal. Let us know how did you find this tutorial and what else would you love to know regard Google powered Custom Search Engine. Take good care of yourselves. Peace and blessings pals. :)

If you don't want to get yourself into Serious Technical Trouble while editing your Blog Template then just sit back and relax and let us do the Job for you at a fairly reasonable cost. Submit your order details by Clicking Here »


Thats a great post never knew that we can connect two pages in google search,thanks for sharing.
ReplyDeleteTips and Tricks
thanks mohammed but i didnot understand why do we need to do this part in the post
ReplyDeleteHey Bro. . Really an new unique and awesome post :)
ReplyDeleteCSS Stylebot
You have a very strong blog and I like a lot of your blog posts. I have come here a few times in the past week and i like a lot of your informative posts and content.
ReplyDeleteYung Kash SK's Music Blog
Nice info. Useful.
ReplyDeleteGovt Jobs in India @ Employment News India
Hey bro i too wont recognized whats the use of connecting !! can you give further info on it
ReplyDeleteDESIGN MASTER-An Official Template Release
Hello from Greece!! Thanks for all my friend!
ReplyDeleteAs salamu alyikum mustafa bhai!
ReplyDeleteuse this image code instead of Loading plz wait
<div align="center"><img src="http://4.bp.blogspot.com/-2SOeDcr52hg/TudZzPdUU_I/AAAAAAAAAuI/8--_Aecv9GA/s1600/Searching.gif" /></div>
Demo: http://mmktricks.blogspot.in/p/search-result.html
Nice Post dude...
ReplyDeleteCodes Blog - Blogging Tutorials Here
@Imran
ReplyDeletemy blog
http://mylifecaree.blogspot.com/
Assalam O Alaikym Mustafa bhai .. I reall need your help .. i need to know how to set browser compability for my blog ..
ReplyDeletehttp://www.teentainment.com/2012/05/awesome-facebook-timeline-covers.html .. this page is showing no error in google chrome .. but in firefox .. the RECENT POST widget below the title is having some problem .. you can check yourself its is due to browser compability .. can u help me about this please :)
Can we change the colors of adsense ads that appear in search results? If so how?
ReplyDeleteGreat dude!
ReplyDeleteHello Mohammad..I love your tutorials and applied few on my blog...
ReplyDeleteI tried to reach you through your contact form but you didnt reply..bro i need help on this urgently..I have submitted sitemap(rss and your method for below 500 posts),have added metatag for blog as well as for few individual posts...but dude how they to show result like this : http://img252.imageshack.us/img252/1147/helplu.jpg
i.e both for your blog & facebook page..??
Waiting for your reply...I'll check this comment box regularly till you don't reply..help me bro...need it.
Bikram Biswal (Contact@funinventors.com)
www.funinventors.com
fb.com/funinventors
Sir Thanks for your post its really help me for my new blog design.But I need only a search box right my header only not on the post.Thanks
ReplyDelete@ahmed and @vijay
ReplyDeleteOn a recent call with a Adsense agent harsha, she recommended us that we should better change the way search results appear just above our posts because this is pushing down the ads below post titles which can in some way violate Adsense TOS. Therefore we reacted promptly and now updated readers too. We are now more happy with way search results are appearing and in some manner it has increased Search CPM.
@yahya
Dude your problem is related to this post: Fix for Page navigation links :)
@Nirmal
Of course you can. Simply click the customize button in step#5 :)
@Admin
The link you sent me has expired pal. Please explain in detail so that I could put forward a solution. Don't worry I will try to reply early here buddy. Just stuck with multiple tasks.
@arnel
For that you will need to create a section for the search box inside header. May be you will need to split the header. this post can help: Split header into two sections
Thanks for the post mate.
ReplyDeleteAfter following the steps above, i tried searching but it landed me on a 'this page doesn't exist' page
What do i do?
Here's my pagelink http://www.nigeriancareerstoday.com/
Thanks again
Oops i uploaded that in Imageshack...may be some problem..ok this time i have uploaded it in tinypic...hope you can see it Mohammad.. :)
ReplyDeleteDirect Url of Image : http://i49.tinypic.com/2s5xpig.jpg
In case you fail to see the pic let me explain it further..just search "Trust me i am an engineer" in google and see the search result of that facebook page...i can see page's name and below a little arrow mark and direct link to their "photos" "post by others" etc etc...how is this possible?? This is the facebook page case...
Also i need the same for my blog...i want when someone search funinventors...it show more results just below my site description in google search...Help me dude..what i exactly need to do?
@admin
ReplyDeletecheck whether you have created the advertise page. Because the following link does not exist on your blog: http://www.nigeriancareerstoday.com/p/search-results.html
Create this page again and retry. You can give it a different name. You have followed all steps correctly.
Oh i uploaded that with Imageshack..may be some prob...now i have uploaded it with tinypic.. hope you'll be able to see it.. :-)
ReplyDeleteDirect url of image : http://i49.tinypic.com/2s5xpig.jpg
If you still unable to see the pic..let me explain it further...Just google search "Trust me i am an engineer"...its one facebook page...in search result you will see some additional link below it like photos,posts by others etc etc...
And i want the same for my blog also...simply i want..whenever someone search "Fun Inventors" he/she gets more results just after my description... :-)
Help me in both cases...same thing...one for blog other for facebook page :-)
Thanks Mohammed. I've resolved the problem
ReplyDeleteThe link to the search page was http://www.nigeriancareerstoday.com/p/search-results_30.html
not http://www.nigeriancareerstoday.com/p/search-results.html
Thanks for the info you have on this page.
Like that Adsense-facile.blogspot.com
ReplyDeleteMohammed Pls help me out, the search result page i created is showing in my menu bar/tab, pls how do i hide it?
ReplyDeleteHello,Can You Tell Me How to redirect the visitors to a page showing this- "maintenance,please retry after sometime"
ReplyDeleteI am asking this because I going to make lot of changes to my blog together, please reply.
Thanks In Advance,
www.freeroid.blogspot.com
@Mohammad it did everything right.but search result page is also appearing along with other pages on my blog.how to hide it
ReplyDeleteGo to 'design' > 'page elements' and edit your page from the layout, there your can unmark/untick the search result page from showing from your menu bar/tab.
DeleteActually i have applied the same to my blog. but the strange thing is in the top menu navigation i am able to see the search results menu..my question is how to remove the menu item from blogger.
ReplyDeleteRead the reply to the comment above
Deletewww.realcombiz.com
Thanks For sharing! Great Post
ReplyDeleteThanks alot for sharing your widget | Modern Web Social Icons For Free!
ReplyDeleteMuhammad bhai i have some css problem how can i resolve plz help me my blog address is http://friends-soft.blogspot.com..aur jb mein search engine manag mein ja ker 2 pages link per click karta hai to google es ko save nahi karta phir wo purana code generate kar deta hai plz help me...
ReplyDeleteMohammad bhai ya to Mery post search naekr raha jb k search result ma google adds dkha raha hai hata k ma to google adsense use h nae krta
ReplyDelete@Mohammad Mustafa Ahmedzai Thanks
ReplyDeleteমোহাম্মদ ভাই আপনার পোষ্টটি খুব সুন্দর, আমি আপনার ব্লগের নিয়মিত ভিজিটর এবং রিডার।আপনার সকল পোষ্ট আমার ভালেলাগে।আমি এই রকম পোষ্ট অনেকদিন যাবৎ খুজছি, কিন্তু পাইনি। এবার আপনার ব্লগে পেয়ে গেলাম।আমি আমার ব্লগে সফলভাবে এটি করেছি তাই আমি খুবই খুশি। ধন্যবাদ ভাই শেয়ার করার জন্য।
ReplyDeleteআমার ব্লগ
thanks mohammad, you have shared
ReplyDeletehttp://oqzigen.blogspot.com/
WINDOWS LOADER 2.1.7 Thanks dude, nice Post .good admin Thnaxxx
ReplyDeleteHi Mohmmad i tried above method, i got the serach box and a page where i can get search result, but problem is i am unable to remove all the sidebars from that search page, and also i can't get the long search bar after any search, still have small search bar on the sidebar, plz help, my blog is
ReplyDeletewww.tech4computers.blogspot.com
Wanting search bar and result page like yours.
Delete